官報、 一見するだけだと見栄えはよい |
しかし解像度を変えると改行が変な位置に |
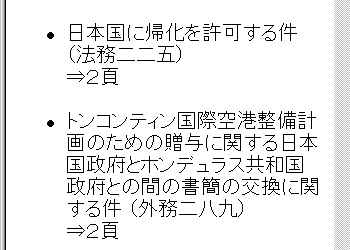
同じ解像度でもHTMLさえしっかりしていれば... |
| Copyright(c)AOTAKA 1995-2003 - www.aotaka.jp |
WebPage (一般的にはホームページと言われているが) はHTMLという言語によって記述された文章を表示して見ているわけだが、 このHTMLとはマークアップ言語という意味形式を整えるための言語であり、 表示形式を整えるためには設計されていないために 利用しやすくも利用しにくい物となっている。
まず、WebPageを見たとき素人か玄人かが一発で分かってしまうのが以下のようなHTMLである。
最近ではHTML専用のエディットツールが高機能化・普及してきた関係で爆発的にHTML人口が増えてきているが、このツールの使い方が非常に問題である。 HTMLエディターは、今までワープロしかしてこなかった人間にとってはワープロの延長としてとらえても仕方のないルックスであり、 また使い方もワープロと寸分違わぬために、 ついワープロの常識をそのまま気が付かないうちに持ち込んでしまう。
結論から言えば、むやみに改行を入れちゃう事はすなわち美観を損なうのである。
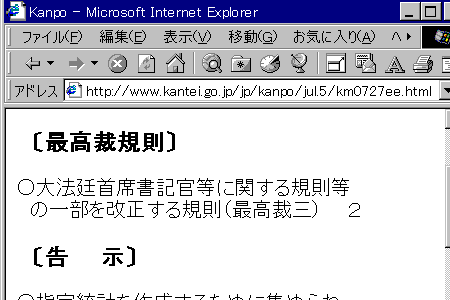
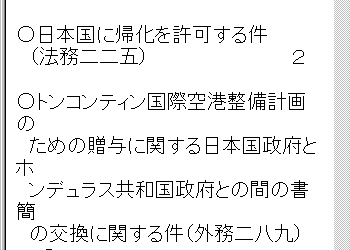
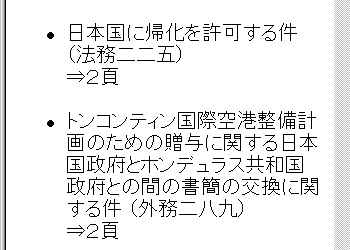
たとえば以下のサンプル (官報H10.7.27付け) を見てみよう
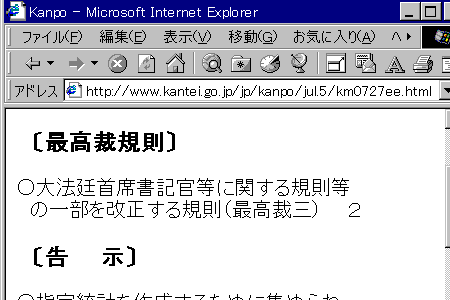
官報、 一見するだけだと見栄えはよい |
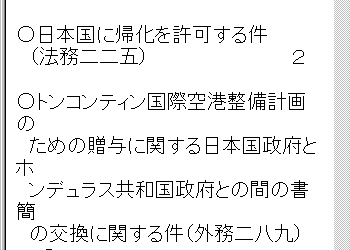
しかし解像度を変えると改行が変な位置に |
同じ解像度でもHTMLさえしっかりしていれば... |
まあ、サンプルの場合は「VGAの幅」つまりは横640ドット以上であれば問題なくブラウジングできるので、これはこれで見るだけならば問題ないといえなくもないが ここはHTMLの勉強なので不出来としよう。
さて何が問題かと言えば「強制改行タグ<BR>」の使い方である。 通常の場合はブラウザが適当な位置で改行するので画面をフルに活用した表示が成されるのだが、 <BR>があると必ずそこで改行してしまう。 解像度や一行の文字数があらかじめ決まっているワープロなどでは非常に便利(=安易)な強制改行であるが、 HTMLでは見る人によってその時の環境は千差万別である。 故にあらゆる解像度に適応できるHTML、 少なくともVGAの幅以上の画面サイズならば問題なく見れるHTMLを作らなければ、 他人が見たときには全く意図しないところで改行が入った表示になってしまうのである。